 |
FOTOGRAFIA REKLAMOWA |
 |
 Fotografia reklamowa Fotografia reklamowa
Istnieje wiele form przekazu reklamy, Jedną z nich jest przekaz za pomocą fotografii reklamowej. Fotografia reklamowa spośród wszystkich typów reklam odbierana jest mało świadomie, co nie znaczy skutecznie. Przemieszczając się po mieście, oglądając czasopisma, mamy ciągły przekaz reklamowy. Bilbordy, zdjęcia wnikają w naszą świadomość.
Specyfika fotografii reklamowej jest również to, że jest to przekaz statyczny. Co nie znaczy nie obrazujący ruchu.
Celem reklamy jest przekaz, którego ma za zadane przekonać do wykonania określonej czynności, zwykle zakupu. Aby tak się stało fotografia musi posiadać pewne atrybuty. Należy unikać błędów reklamowych. W szczególności należy odpowiednio dobrać grupę docelową, odpowiedni slogan, przekaz. Również dopracować fotografię pod względem technicznym. Obróbka graficzna pozwala na ekspozycję istoty reklamy, wzmocnienie przekazu. Ponadto w fotografii reklamowej niezwykle ważne są odwołania, na przykład gastronomia – przyjemność, podkreślenie wizerunku firmy, poszukiwanie relacji pomiędzy sprzedającym a kupującym, wspólnych zainteresowań. Wszystko to co łączy, staje się „magnesem” przyciągającym uwagę a tym samym zwiększa szanse na przekonanie do zakupu. Pod względem warsztatowym to w pierwszej kolejności wykonanie dobrych zdjęć, które następnie poddaje się obróbce graficznej. Zestawiamy rzeczy nieruchome. Ustalamy wielkości, proporcje, nachylenie, itd. Niezwykle ważne staje się łączenie poszczególnych elementów. Jego jakość decyduje o naturalności całej kompozycji. Dobre zdjęcia to odpowiednio dobrany model, modelka, przedmiot. Ale i również kolorystyka, tło. Środki te równie dobrze potrafią nieść przekaz reklamowy, i stanowią jego uzupełnienie.
Można przedstawiać reklamowany produkt w sposób bezpośredni, można nasuwać skojarzenia z danym towarem (reklamowany produkt pojawia się w tle) lub może nie mieć zupełnie nic wspólnego z tym, co chce się sprzedać. Pierwszy typ to większość reklam samochodów, drugi często wykorzystuje się do reklam perfum lub papierosów, gdzie produkt jest wkomponowany w sytuację. Trzeci typ, w Polsce chyba nie tak powszechny, najlepiej ilustrują reklamy firmy United Colors of Benetton (oczywiście nie wszystkie, część z nich nastawiona jest na pokazywanie pulowerków zgrabnie leżących na młodych ludziach wszelkich kolorów skóry. Drugi rodzaj reklam tego włoskiego koncernu operuje szokującymi i oburzającymi opinię publiczną zdjęciami – przykład zakonnica całująca się z księdzem - które ze sweterkami nie mają nic wspólnego).
Na ogół obok zdjęcia pojawia się znak firmowy, logo a czasem tekst. Informacja słowna nie może być jednak zbyt długa i nie może dominować nad samą fotografią.
Fotografowane mogą być różne przedmioty, osoby. Najczęściej są to: kobiety, kobiety i mężczyzn, kobiety i kosmetyki, kobiety i sprzęt domowy, samochody, mężczyzn, mężczyzn i papierosy, mężczyzn i piwo, cały asortyment produktów, które chce się sprzedać, począwszy od szynki, przez sprzęt AGD i RTV, wkładki do butów, skończywszy na coraz szerszym wachlarzu napojów wyskokowych.
Reklama często łamie pewne zasady, które do niedawna były sprzeczne społecznie a współcześnie stają się codziennością. Przykładem są piwo „bezalkoholowe”, walka z podróbkami, woda źródlana (na zdrowie!)... , łódka Bols, słoneczny klub Finlandia, kolekcje mody Martini, czy oryginalne butelki Chivas Regal i Smirnoffa.
Coraz częściej twórcy reklam odwołują się do „sekwencji reklamowej”. Chodzi o prezentację jakiegoś produktu, na przykład na kilku kolejnych stronach czasopisma. Na ogół na pierwszej pojawia się jakieś hasło lub obraz , który ma zainteresować, przyciągnąć uwagę. Na następnej stronie (następnych stronach) napięcie wzrasta, a ostatnia wszystko wyjaśnia. Nie jest to jedyny schemat - sekwencję można umieścić na jednej stronie tworząc pasek podobny do kliszy fotograficznej. Sytuacja na billboardach wygląda podobnie tylko, że jest rozciągnięta w czasie. Najpierw jakieś intrygujące plakaty pojawiają się w całym mieście, po jakimś czasie zmienia się je na kolejne, również trzymające w napięciu, a na końcu wiesza się zdjęcie produktu. Ten schemat jest charakterystyczny nie tylko dla reklam operujących fotografią. Również te, które posługują się rysunkami czy obróbką komputerową opierają się na takim wzorcu.
Fotografia musi konkurować z innymi formami przekazu. Najwieksza jest z przekazem telewizyjnym. Przykład reklama telewizyjna łatwo sobie poradzi z przedstawieniem takich zalet samochodu jak ABS, szybkość, komfort jazdy, itp., czy też z pokazanie, wolnego od trosk życia, jakie lansują towarzystwa ubezpieczeniowe, fundusze emerytalne, banki. Ale jak pokazać szybkość, zapach, bezpieczeństwo, miłość na zdjęciu w taki sposób, żeby klienta zachęcić. Otóż wykorzystuje się tu pewne możliwości aranżacji komputerowej, np. żeby przedstawić samochód w ruchu, pęd i powiew powietrza. Ale podstawową rolę odgrywa kolor, światło i ludzkie twarze. Fundusze emerytalne to często polska złota jesień, ciepłe, jasne barwy - co daje poczucie bezpieczeństwa i radości; roześmiane twarze starannie dobranych aktorów, modeli, którzy pokazują, jak bardzo kochają wszystkich innych ze zdjęcia. (Oczywiście nie wszystkie fundusze - Commercial Union posługuje się „autorytetami”; są to osoby ze świata muzyki, filmu, telewizji. Również Allianz i Ego nie operują tymi schematami).
Natomiast zdjęcia samochodów najczęściej są utrzymane w kolorach niebieskim, jasnoniebieskim, metalicznym, chromowym - barwy cywilizacji. Sterylne, oddające idealność i perfekcję, niemal boskie. Oczywiście pojawia się też czerwony metaliczny, ciemna zieleń, czerń, granat - w zależności od marki samochodu i segmentu rynku, do którego jest on kierowany. To również nie jest regułą bezwyjątkową, bo przecież każdy widział zdjęcia autek w kolorze, powiedzmy, kanarkowym.
Generalnie jednak kolorystyka reklam samochodów ma oddać ich „pozycję”. Samochody adresowane do ludzi bogatych i „z klasą” na ogół wypełniają całą surową przestrzeń zdjęcia. Natomiast wehikuły rodzinne pełne są dzieci, psów i wesołych rodziców.
Telefony komórkowe rezerwuje się dla młodych biznesmenów - wiek około trzydziestki, nienaganny garnitur, niebieska koszula, żółty krawat, teczka i komórka. Lub w wersji żeńskiej: wiek około trzydziestki, nienaganna sylwetka i skromny, idealnie dopasowany kostium, buty na obcasach i komórka. Obecnie da się jednak zauważyć „schodzenie” komórek do zwykłych, przeciętnych ludzi - na przykład reklamy Idei. Często też podkreśla się miniaturowość telefonu - atom, w opozycji do ogromu wszechświata - Kosmos (Ericsson, Motorola).
Reklamy kosmetyków i bielizny to przede wszystkim domena kobiet. Perfekcyjny makijaż, marmurowe niemalże oblicza, bez żadnej skazy. Niewiasty są przedstawiane w różnych sytuacjach w zależności od produktu. I tak mamy panie statyczne (leżące lub patrzące), panie dynamiczne (aczkolwiek zastygłe we władczym geście, biegnące), panie pracujące, uśmiechnięte, uwodzicielskie, informujące, prowokujące, pożądające, czy wręcz u szczytu rozkoszy (ta czynność jest głównie zarezerwowana dla perfum. Tu, obok pani często pojawia się też pan). Kobiety w zasadzie reklamują wszystko: samochody, kiełbasę, zmywarki, podpaski, papierosy, tusz do rzęs, pieluszki i lekarstwa... Przejęły model lansowany przez panią Irenę Kwiatkowską (nota bene również w jednej ze starych reklam) - „ja jestem kobieta pracująca, żadnej pracy się nie boję”. I tak nasze kobietki są przedstawicielkami niemalże wszystkich profesji. Można stwierdzić, iż płeć piękna jest mocno „nadużywana”, poza tym można zaobserwować silny podtekst erotyczny, podrzędnej roli kobiety i operowania stereotypami związanymi z kobietami.
Kluczem do udanego zdjęcia produktowego jest światło i pomysł fotografa.
Jak wykonać dobre zdjęcie produktu?
- Aparat to wyczulone oko na wszelkie niedoskonałości. Jeżeli robisz zdjęcia makijażowi twarzy warto zadbać aby był to specjalny makijaż biorąc pod uwagę uwarunkowania dotyczące zarówno aparatu, jak i światła. Jeżeli jest to produkt – powinien on być idealnie czysty, bez kurzu i smug. To samo oczywiście tyczy się tła.
- Do fotografowania przedmiotu przydadzą Ci się przynajmniej dwie lampy o silnym świetle stałym – pozwoli to na takie ustawienie światła, aby w zależności od oczekiwań – zredukować lub uwydatnić cienie na zdjęciu.
- Specjaliści od fotografii produktowej do zmiękczenia światła polecają softboxy, gdyż te pozwalają pozbyć się nieestetycznych efektów świetlnych na odbijających światło przedmiotach. Osobiście softboxów używam wyłącznie z zestawieniem z lampą błyskową, nie próbowałam jeszcze połączenia z żarówkami światła stałego.
- Ustaw właściwy balans bieli aby oddać rzeczywisty obraz – kolor, nastrój, wygląd przedmiotu. O balansie bieli pisałam tutaj: Warto zaopatrzyć się w szarą kartę Kodaka, która pełni rolę wzorca i pod nią bez trudu ustawisz ręczny balans bieli.
- Większość specjalistów od fotografii produktowej jako niezbędne narzędzie pracy wskazuje statyw. Paradoksalnie statyw do aparatu w mojej fotografii jest mi zupełnie zbędny. Przy dobrze ustawionym oświetleniu ustawiam w aparacie szybką migawkę i to wystarcza aby zrobić ostre, wyraziste zdjęcia. Jeśli posiadasz aparat o ograniczonych możliwościach technicznych wtedy statyw może być względnie przydatny. Przyda się również przy fotografii zachowującej niezmienny kadr dla wszystkich przedmiotów np. do zdjęć katalogowych wielu produktów.
- Jeżeli fotografuję kilka przedmiotów zazwyczaj ustawiam wysoką wartość przysłony. Zależy mi aby wszystkie przedmioty były ostre. Co prawda gusta są różne i wiele osób ceni sobie zdjęcia z małą głębią ostrości, ale taką praktykę stosuję tylko do eksponowania pojedynczych produktów lub wręcz ich elementów.
- Kombinuj z ustawieniami lamp, w zależności jak to zrobisz wykreujesz zupełnie inny obraz. Światło to bardzo ważny aspekt w fotografii warunkujący efekt.
- Używając białego lub czarnego tła (zawsze kontrastowo w stosunku do obiektu) do fotografowania masz możliwość wycięcia produktu w programie graficznym i stworzenia np. kolażu z kilku produktów lub nałożenia produktu na inne tło.
- W swojej fotografii nie używam namiotu i stołu bezcieniowego. Przedmioty układam na tle – akrylowym, papierowym lub z tkaniny. Drobne cienie mi nie przeszkadzają, uważam, że nadają wyrazistości i naturalności. Zdjęcia na bloga to nie bezpłciowe packshoty. Musicie pamiętać, że ciemne tło i ciemne produkty pochłaniają światło i często zdjęcia wychodzą za ciemne, zaś białe przedmioty – odbijają sporo światła co może powodować prześwietlenie zdjęcia lub obiektu.
- Należy pamiętać, że zdjęcia wykonane lustrzanką trzeba cyfrowo wywołać tzn. poddać choćby podstawowej obróbce. Mam na myśli korektę jasności czy kontrastu co często jest niezbędne aby zdjęcie nabrało oczekiwanego wyrazu.
- Fotografia cyfrowa daje nam tą przewagę, że możemy bez kosztowo wykonać 1000 zdjęć, nie jesteśmy ograniczeni 20 czy 30 klatkowym filmem. Nie oznacza to jednak, że trzeba pstrykać zdjęcia jak popadnie z założeniem, że jakieś na pewno się uda. Jeśli Twoim celem jest nauka i świadome fotografowanie, staraj się wcześniej wyobrazić jaki efekt chcesz uzyskać, odpowiednio przygotuj scenę i zrób 20-30 zdjęć. Zgraj je do komputera i obejrzyj wyniki. Zdjęcie które dobrze wygląda na kilku calowym wyświetlaczu aparatu może się okazać np. kompletnie nieostre w powiększeniu. Często wychodzą inne mankamenty jak np. zły balans bieli, zakrycie ważnych elementów przedmiotu lub zła kompozycja. Osobiście rzadko stosuję się do tej zasady gdyż kilkuletnia praktyka nauczyła mnie również wyczucia i wiem dokładnie jakie ustawienia aparatu sprawdzą się w danych warunkach.
Prawa, teorie, regóły i zasady. Spraw, aby Twoje projekty wyglądały świetnie.
Wielu młodych projektantów tworząc swoje projekty świadomie lub mniej świadomie korzysta z pewnych zasad. Przykładami mogą być boska proporcja, trójpodział czy prawo Fittsa. Istnieje również wiele innych zasad, którymi możemy się kierować przy budowie doskonałego projektu. Postarajmy się je pokrótce omówić.
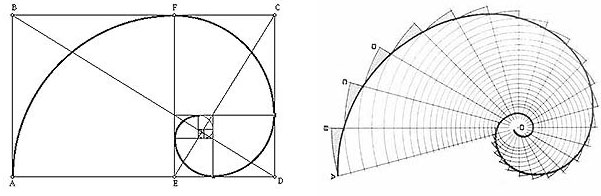
Złota Proporcja stosowana w wielu dziedzinach. Przykładem może być budowa skrzypiec czy architektura Panteonu i Stonehenge. Za pomocą tej zasady uzyskamy doskonały efekt wizualny.
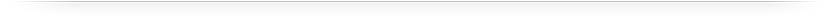
1. Złoty podział. Matematyczne proporcje w sztuce. Poznaj podział harmoniczny, zwany także boską proporcją.
Zasada Złotej Proporcji często jest mylona z Zasadą Podziału Na Trzy, jednak nie miejcie złudzeń, są od siebie różne. Zasada ta opisuje proporcje kompozycji tak, aby była jak najbardziej atrakcyjna dla oglądającego. Proporcja ta była używana w projektach, architekturze i inżynierii od setek lat. Jest nawet powiązana z cechami, które znajdujemy w najbardziej atrakcyjnych przedstawicielach naszego gatunku (mowa o cechach twarzy, jak i budowy całego ciała).

Jeśli zastosujemy to do prostokątów, możemy zauważyć, że będziemy mogli tworzyć coraz to mniejsze prostokąty wewnątrz tych, które już powstały przy wykorzystaniu wyżej wymienionej proporcji, która generuje naturalny wzór spirali. Można to zauważyć w naturze badając budowę skorup morskich.

Złota Proporcja może być opisana w ten sposób, że stosunek miedzy elementami danego kształtu jak np. wysokość i szerokość musi wynosić w przybliżeniu 0.618. Jeśli Złota Proporcja jest dobrze użyta w projekcie, bardzo pomaga w jego pozytywnym odbiorze.
2. Reguła trójpodziału. Siatka podziału kompozycji na trzy, która wskaże Ci 4 mocne punkty warte zainteresowania.
Zasada podziału na trzy jest metodą kompozycji, mówiącej o tym, jak powinna być ona wykonana, aby odpowiadała najbardziej walorom wzrokowym użytkowników. Fotografowie korzystają z tej zasady od lat, tworząc bardzo interesujące wizualnie kompozycje. Zasada podziału na trzy mówi o podzieleniu projektu na trzy części, zarówno pionowo jak i poziomo. Dzięki temu powstaje siatka przecinających się ze sobą linii. Zasada ta mówi, ze oglądający w większości przypadków będzie oglądał te punkty na kompozycji, miejscu których przecinają się linie. Dodatkowo dobrze jest umieszczać bardziej wartościowe elementy projektu równo z tymi liniami.
Powyższy rysunek, daje dokładne wyobrażenie o skoku “jakości” kompozycji z wykorzystaniem zasady trójpodziału. To dlatego jest to ulubiona funkcja, wszystkich producentów aparatów fotograficznych. Gotowy do poznania kolejnych zasad projektowania?
3. Prawo Hicka i niekorzystny paradoks wyboru. Czyli kiedy mniej produktów, oznacza więcej zysków.
Prawo Hicka mówi o tym, że każdy wybór, który musi zostać wykonany, zwiększa jego czas. Oznacza to, że czym więcej użytkownik musi dokonać wyborów tym trudniejsze jest skorzystanie z oferty Twojej firmy lub jej strony internetowej.
Im więcej wyborów musi dokonać odbiorca, tym mniej skuteczna będzie Twoja oferta.
Tak naprawdę to prawo mówi o potrzebie prostoty. Klasyczny case study prawa Hicka przedstawia sklep z warzywami, który wystawił darmowy dżem do próbowania przez klientów. W jednym przykładzie mają oni więcej niż 40 do spróbowania i wyboru, a w drugim tylko kilka. Zaobserwowano,, że klienci kupili więcej dżemów, jeśli prezentowane były tylko cztery rodzaje zamiast 40 i więcej. Większość klientów decydowała się w ogóle na brak zakupu, jeśli miała do wyboru tak ogromną ilość.
4. Prawo Fittsa. Czyli zasada projektowania wzorowa nawigacja.
Prawo Fittsa można opisać w ten sposób: „Czas potrzebny do dojścia do celu jest funkcją wielkości celu i odległości do niego”. Możemy zastosować to prawo do projektowania stron pod kątem wielkości obiektów klikalnych na stronie. Oznacza to po prostu, że czym większe jest pole klikane tym prościej na nie kliknąć. Istnieje naprawdę duża grupa osób (często bliska połowie użytkowników odwiedzających serwis),, która ma problemy z odnalezieniem właściwej nawigacji na stronie. Dobrym przykładem braku zastosowania prawa Fittsa jest pozycja w menu, gdzie klikalny jest tylko tekst, a to co go otacza w danym menu już nie. W takim przypadku należałoby zastosować parametr padding dla tekstu tak aby wypełnił pozycje w menu.
Programiści muszą pamiętać również o tym, że potrafią bardzo dobrze korzystać z wskaźnika myszki, nie znaczy to, że wszyscy opanowali tę umiejętność tak dobrze, jak oni.
Prawo to również działa w drugą stronę. Dokładniej mówiąc, pewne elementy stron powinny być trudniejsze do kliknięcia. Przykładem jest przycisk lub odnośnik anulowania akcji. Dlatego możemy często zauważyć na rożnych stronach duży przycisk zapisania, a mały anulowania. Wordpress bardzo dobrze korzysta z tego prawa.
5. Zasada Pareto w projektowej praktyce. Czyli uniwersalne wartości słynnej reguły 80/20.
Słynne odkrycie Pareto mówi o tym, że duży procent użytkowników wykona mały procent akcji. No dobrze ale jak to się ma do zasad projektowania graficznego? Oznacza to, że użytkownicy Twojego serwisu odwiedzą stosunkowo małą ilość stron. W terminologii aplikacji webowych oznacza to, że Twoi użytkownicy wykonają mały procent zadań. Zobacz, liczby poniżej, aby dobrze zrozumieć tą regułę.
Na początek zapoznaj się z tymi danymi:
- 20% klientów przynosi 80% zysków
- 20% kierowców powoduje 80% wypadków
- 20% powierzchni dywanu przypada na 80% zużycia
- 20% materiału zajmuje 80% egzaminu
- 20% ubrań nosimy przez 80% czasu
- 20% pracowników generuje 80% produktów
Korzystając z tej zasady możemy zidentyfikować ten mały procent akcji, które są wykonywane i to właśnie na nie możemy położyć większy nacisk, aby były jeszcze łatwiejsze w użytkowaniu. Czasami prowadzi to do zmiany nawigacji na stronie lub aktualizacji głównej strony w taki sposób, aby było łatwiej znaleźć pewne rzeczy, Wiąże się to z jeszcze łatwiejszym wykonaniem zadanych zadań.
Zasada Pareto mówi także, że 20% promocji Twojej firmy, dostarcza jej 80% klientów pochodzących
z tego źródła. Zawsze warto więc badać, które 20% reklam jest tak skuteczne.
Stosowanie zasady Pareto jednak nie jest takie proste. Zazwyczaj ciężko jest rozpoznać, która część jest tą odpowiedzialną za wyniki. Musimy wyrobić w sobie postawę analityka i zastanawiać się nad każdym działaniem i jego skutkami. A następnie wybierać tylko te, które rzeczywiście są optymalne i dadzą nam najwięcej efektów.
6. Bliskość. Sąsiedztwo poszczególnych elementów daje większe prawdopodobieństwo odczytania intencji autora.
Prawo bliskości jest często niedostrzegane, nawet przez doświadczonych projektantów. Prawo to stwierdza, że elementy, które są w jakiś sposób ze sobą powiązane, przedstawiane są w jakiejś relacji i umieszczane blisko siebie. Brzmi to bardzo prosto i wydaje się być oczywiste, ale często bywa pomijane.
Prawo to oznacza, że musisz być bardzo świadomy, jak wiele przestrzeni jest między elementami danego projektu. Jeżeli w projekcie masz zbyt wiele elementów, które są blisko siebie, odbiorca stwierdzi, że jest to zrobione celowo i że te elementy są ze sobą powiązane.
Na przykład przycisk wyszukiwania, który jest za blisko przycisku zapisywania czy anulowania spowoduje przypuszczenie, że przyciski zapisu i anulowania są powiązane z samym wyszukiwaniem. Warto więc zadbać o odpowiednią odległość między takimi elementami w naszym projekcie. W bliskim sąsiedztwie starajmy się umieszczać takie elementy, które są ze sobą powiązane.
7. Komunikaty zwrotne. Czyli sztuka jasnego przekazu pomiędzy projektantami, i ich przyszłymi klientami.
Komunikaty zwrotne są techniką, opanowaną przez projektantów przemysłowych od wielu dekad. Komunikaty zwrotne przekazują użytkownikowi informacje o tym, że coś się stało, się dzieje lub się stanie. Komunikacja z użytkownikiem jest czymś fundamentalnym w wielu produktach, np. weźmy pod lupę ekspres do kawy. Jeśli nie powiadamiałby za pomocą świecącej diody o tym, że kawa jest gotowa za pomocą święcącej diody, to bardzo możliwe, ze doszłoby do jej notorycznego przepalania.

W związku z tym, że użytkownicy korzystają z naszych stron i aplikacji musimy udostępnić im odpowiednie komunikaty zwrotne. Mowa tu o paskach ładowania, podświetlaniu odnośników po najechaniu na nich myszka, korzystaniu z atrybutu odwiedzonego odnośnika (w CSSsie się to ustawia), atrybutu :focus na elementach formularza czy stanu :active na odnośnikach.
Czasami projektanci z czystego lenistwa zaniedbują potrzebę posiadania stanów po najechaniu myszką na odnośnik z czystego lenistwa, jednakże to naprawdę ten atrybut poprawia użyteczność i jakość Twojego projektu.
8. Brzytwa Ockhama. Najprostsze rozwiązanie jest zawsze najlepsze.
Dzięki elastyczności i mocy rozwiązań sieciowych, jak i naszych narzędzi projektowych, łatwo dać się ponieść. czego wynikiem będzie bardzo skomplikowana strona i szablon graficzny, który może zawierać dużo funkcjonalności i informacji ale być bardzo trudny w użytkowaniu, budowaniu i utrzymaniu. Pomimo tego, co niektórzy mogą myśleć, że taka strona zamiast robić więcej, robi mniej.
Wszystko powinno być tak proste, jak to tylko możliwe, ale nie prostsze. - Albert Einstein
Jest to bardzo częsty problem firm, które czują potrzebę umieszczania wszystkiego na swojej stronie internetowej. Oczywiście problem powstaje wtedy, gdy wszystko ma być umieszczone na jednej stronie w razie jeśli ktoś by potrzebował tych informacji. Ignorowana jest zasada 80/20, mówiąca o tym, że tylko 20% zostanie użyte.
Zasada ta odnośni się do starego powiedzenia, że projekt nie jest skończony w momencie, kiedy nie ma nic więcej do dodania, a dopiero wtedy kiedy nie ma nic więcej do odjęcia. Projekty proste są eleganckie, wysublimowane i o wiele bardziej efektywne niż skomplikowane udekorowane stylizacje, które przeważają aktualnie na większości stron.
9. Ciąg Fibonacciego. Czyli tworzenie idealnych proporcji w każdym projekcie.
Ciąg Fibonacciego jest serią liczb, w którym każda kolejna jest sumą tych poprzednich. Dla przykładu jeśli zaczniemy od cyfry 1, będzie on zaczynał się w ten sposób:
1, 1, 2, 3, 5, 8, 13, 21, 34, 55, itd…
Jest to bardzo ważna zasada, ponieważ została ona użyta w wielu wizualnych wzorcach, kształtach, organicznych figurach, budowach sieci lub dyktowaniu wielkości czy proporcji.
Ciąg Fibonacciego jest uważany za jeden z najbardziej wpływowych wzorców, zarówno w matematyce, jak w projektowaniu. Przedstawiamy prostą instrukcję na zastosowanie ciągu Fibonacciego.
1. Zdecyduj się, jak dużo szuflad chcesz mieć w swoim fragmencie mebla. Swoją decyzję bazuj na tym, jak duży jest ten kawałek, jak dużo chcesz w nim trzymać rzeczy i do jakiego wyglądu chcesz dążyć.
2. Zapisz Ciąg Fibonacciego, zaczynając od liczby 1, następnie do 1 dodaj 1 co da 2 i twórz kolejne, sumując dwie poprzednie liczby (1,2,3,5,8,13).
Kontynuuj, pisząc sekwencje, dopóki nie dojdziesz do liczby, która odpowiada wysokości najwyższej szuflady. Podana wysokość będzie wysokością szuflady, znajdującej się na samym dole projektowanego mebla.
3. Zacznij się cofać, od liczby wybranej w poprzednim punkcie, tak że każda następna liczba będzie oznaczała wysokość każdej kolejnej szuflady w projektowanym meblu.
Dla przykładu jeśli wysokość dolnej szuflady to 13 cali, to kolejna nad nią będzie miała 8 cali, a następna 5 cali. Tworzy to zbalansowany i przyjazny dla każdego oka mebel.
10. Modele umysłowe. Daj użytkownikowi coś, co już dobrze zna, a od razu polubi Twój projekt.
Prawo Modelu Umysłowego mówi o tym, że znacznie prościej jest użytkownikom zrozumieć lub nauczyć się czegoś nowego, jeśli użytkownik może bazować na czymś, co już zna. Przykładem może być zastosowanie systemu zakładek na stronach internetowych lub systemy operacyjne, które buduje się przy wykorzystaniu znanych w biurach sytuacji (katalogi, pliki, pulpit, itd…)
Ludziom znacznie łatwiej nauczyć się czegoś nowego, jeśli odwołuje się to do doświadczeń, które już posiadają.
Możemy użyć tej koncepcji podczas tworzenia naszego projektu, dzięki czemu będzie on prostszy w użyciu, jak i bardziej efektowny wizualnie. Są sytuacje, w których powinniśmy bazować w naszych projektach na już istniejących w rzeczywistości sytuacjach czy obiektach. Zastanówcie się nad imitacją pulpitu, papieru czy biurka. Użytkownicy mogą uczyć się, rozumieć i czerpać z tego typu rozwiązań w projektach, ponieważ mogą się odnieść do ich prawdziwych odpowiedników w rzeczywistości.
Poznaj 10 paradoksów projektanta. Pomogą Ci one uniknąć współpracy z paradoksalnymi projektantami.
Adrian Shaughnessy napisał w książkę o paradoksalnych aspektach projektowania graficznego. Słowa paradoks używa on w sensie opinii lub oświadczenia sprzecznego z powszechnie przyjętymi mądrościami. Mimo że paradoksów istnieje wiele, przedstawię teraz te, które sam autor uznaje za swoje „TOP 10”.
-
Jestem profesjonalistą i dlatego wiem najlepiej.
Projektanci, którzy wykorzystują ten argument są najmniej profesjonalni. Uważają oni, że lekarzom nikt nie mówi, co mają robić, więc dlaczego ktoś miałby im mówić. Ale mit wszechwiedzy zawodowej na szczęście został obalony.
-
Pomysły zwykle są złe, nie dlatego, że są złymi pomysłami, ale że są źle przedstawione.
Umiejętność przedstawienia zamysłu, idei projektu jest równie ważna jak sam pomysł. Należy pamiętać, że klient przed prezentacją projektu zawsze ma pewne wątpliwości i jest przerażony tym, co może za chwilę zobaczyć. Ma świadomość, że zapłacił, ale nie ma pojęcia zupełnie za co.
-
Nie ma czegoś takiego jak zły klient, są tylko źli projektanci.
Gdy projekty są złe, to klienci, a nie my ponosimy konsekwencje. Oczywiście, zdarzają się klienci, z którymi pracuje się nad wyraz ciężko, ale najczęściej są oni tymi złymi klientami, bo jacyś projektanci źle ich potraktowali.
-
Najlepszym sposobem na to, aby stać się lepszym projektantem, to stawianie się w roli klienta.
Autor przytacza tutaj myśl Ayn Randa, który mówi, że nie zamierza tworzyć po to, aby mieć klientów, ale zamierza mieć klientów aby móc tworzyć. Według Adrian Shaughnessy’ego wszyscy projektanci w ramach szkolenia powinni wydać pieniądze na te projekty, które wykonują.
-
Jeśli chcemy edukować naszych klientów na temat projektu, musimy najpierw dokształcić się na temat biznesu naszych klientów.
Zamiast wychowywać naszych klientów, musimy sami nauczyć się z nimi rozmawiać. Tylko wtedy oni zaczną nas traktować poważnie.
-
Jeśli chcemy zarabiać jako grafik, musimy skoncentrować się na= pracy, a nie pieniądzach.
Nie znaczy to, że projektanci nie powinni być odpowiednio wynagradzani za swoją pracę, ale głównym motywem pracy projektanta powinna być jakość projektu. Kiedy skupiamy się wyłącznie na pieniądzach, praca jest zazwyczaj słaba.
-
Dla projektantów werbalne umiejętności są równie ważne jak umiejętności wizualne.
Ponieważ grafika powinna być jasna i zrozumiała, projektanci powinni pomyśleć o konieczności zapewnienia sobie ustnego uzasadnienia ich pracy. Prawie nigdy nie zdarzają się klienci, którzy nie chcieliby znać wyjaśnienia każdego elementu pracy, którą zlecili.
-
Wszystkie dobre miejsca zlecenia trafiają się innym projektantom.
Nieprawda. Prawie żadnego zadania nie można na początku określić jako dobre lub złe. Nie ma dobrych czy złych zleceń, są tylko dobre lub złe realizacje tych zleceń.
-
Jeżeli w nic nie wierzymy, nie powinniśmy się zastanawiać dlaczego nikt w nas nie wierzy.
W świecie bez zasad, szanowani bywają ludzie, którzy wyznają jakieś zasady. Jeżeli wierzymy w etykę, moralność, standardy zawodowe, a nawet preferencje estetyczne, mamy przewagę nad projektantem, który nie wierzy w nic.
Po dziesiąte: Gdy klient mówi, że masz pełną swobodę w działaniu, nigdy nie oznacza pełnej swobody. Cokolwiek pokażesz klientowi, zawsze może znaleźć problem. Dzieje się tak za każdym razem. To oczywiście bardzo subiektywne spojrzenie na temat reguł, które rządzą projektowym półświatkiem. Dobrze zdaję sobie sprawę, że bynajmniej nie wyczerpuje to tematu, jeśli masz więc ciekawe doświadczenia w tej kwestii, będzie mi niezmiernie miło, jeśli zechcesz podzielić się nimi z nami w komentarzach na samym dole tej strony. Dziękuję.
|