 Przygotowanie zdjęć dla WWW i fotolabów Przygotowanie zdjęć dla WWW i fotolabów
Profile koloru - nieporozumienie pierwsze
Na wielu stronach i w wielu artykułach można przeczytać opis jak przygotować zdjęcie do sieci. Często jednak widuję fotki, które można było minimalnym nakładem pracy pokazać lepiej. No więc od początku.
Większość aparatów cyfrowych zapisuje fotografie w jednej ze standardowych przestrzeni kolorów.
W latach 20 XX wieku we Francji przeprowadzono badania w których sprawdzano percepcję barw przez ludzi. W ich wyniku określono zakres widzenia barw przez człowieka. Wszystkie widzialne gołym okiem kolory tworzą przestrzeń CIE LAB. Urządzenia cyfrowe potrafią odtworzyć/zarejestrować tylko część wszystkich widzialnych barw. Tak "wycięty" kawałek całego widzialnego spektrum barw nazywa się właśnie przestrzenią koloru. Możemy mówić o przestrzeni koloru drukarki, przestrzeni koloru monitora, przestrzeni koloru aparatu cyfrowego, czyli o zakresie barw jakie dane urządzenie potrafi wyświetlić/zarejestrować/wydrukować (zakres kolorów dostępny dla urządzenia nazywany jest też gamutem). Nie zdziwisz się zapewne, że te wycinki zazwyczaj nie są identyczne, a co za tym idzie, część kolorów dostępna dla jednego urządzenia, może być poza zakresem innego.
Przestrzenie kolorów można podzielić ze względu na wykorzystywane modele barw. Model barw czyli wartości liczbowe różnych współczynników, które jednoznacznie przedstawiają jedną barwę. Model RGB posługuje się wartościami trzech składowych (czerwonej - R, zielonej - G i niebieskiej - B) , model CMYK posługuje się wartościami czterech składowych (niebieskawego - C, magenty - M, żółtego - Y i czerni - K), a model LAB trzema współrzędnymi (a - stosunek zawartości magenty do zielonego, b - stosunek zawartości żółtego do niebieskiego oraz L - jasność).
Przykład zapisu koloru czerwonego w różnych przestrzeniach koloru: RGB: R: 255 G: 0 B: 0 CMYK: C:0 M:100 Y:100 K:0 LAB: L:63 A:90 B:78
Ja bym się już zgubił, bo sposobów zapisu kolorów jest jeszcze więcej.
Wracając do naszych baranów. Skupimy się na przestrzeniach opartych o model RGB, gdyż stały się one standardem przemysłowym w urządzeniach dla odbiorcy domowego. Jeszcze kilka lat temu praktycznie każde urządzenie posiadało własne charakterystyki reprezentowanych barw, nie było standardu. Kilka firm pod m.in. Microsoft i HP spróbowały znaleźć wspólny mianownik dla monitorów i tak powstała przestrzeń sRGB. Twórcom tej przestrzeni przyświecała idea unifikacji i maksymalnie wiernego odtwarzania obrazu na maksymalnie dużej ilości urządzeń. Sprowadzenie do wspólnego mianownika, to zazwyczaj równanie do najgorszego. Przestrzeń sRGB to dosyć mały wycinek całego widzialnego widma, jest za to uniwersalna - bo dziś praktycznie każde urządzenie potrafi poprawnie interpretować kolory z tej przestrzeni, a Internet Explorer traktuje sRGB jako domyślną przestrzeń koloru prezentowanej grafiki.

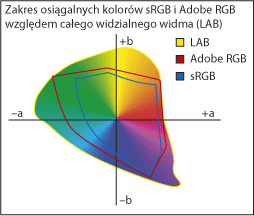
Rys. 1. Zakres osiągalnych kolorów w różnych przestrzeniach RGB i w przestrzeni LAB względem widzialengo widma.Uwaga! Kolory na wykresie LAB służą tylko orientacji i nie przedstawiają całego zakresu barw LAB.''
Przestrzeń Adobe RGB obejmuje większy fragment widma. Firma Adobe zaproponowała ją jako rozwiązanie dla profesjonalnych zastosowań poligraficznych. Tam gdzie Ty nie widzisz różnic, kolorysta zobaczy jeszcze wiele półtonów. Jak widać na rysunku 1 Adobe RGB obejmuje znacznie więcej zieleni i błękitów, nieco więcej żółci i czerwieni.
Na tym kończy się zazwyczaj wiedza na temat różnic pomiędzy Adobe RGB i sRGB. Opierając się tylko na tych danych łatwo wyciągnąć często błędny wniosek, że lepiej używać przestrzeni Adobe RGB.
Większa rozpiętość reprezentowanych kolorów w świecie cyfrowym oznacza, że minimalna różnica pomiędzy walorami, które można zapisać cyfrowo będzie większa.
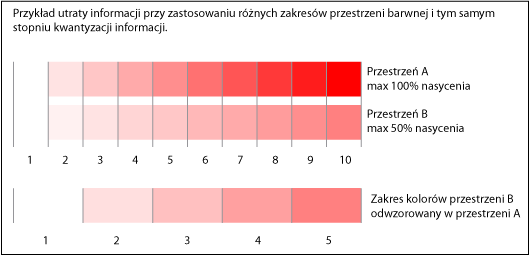
Każda barwa w ośmiobitowym modelu RGB zapisywana jest z pomocą trzech liczb z zakresu 0-255. Jeżeli spróbujemy podzielić dłuższy odcinek na tyle samo części co odcinek krótszy, powstaną nam również krótsze i dłuższe kawałki. Odpowiednikiem cięcia odcinka jest zamiana informacji analogowej na cyfrową - digitalizacja. W przestrzeni Adobe RGB, która zawiera więcej barw minimalna różnica pomiędzy barwami będzie większa niż w skromniejszej przestrzeni sRGB. Paradoks, że więcej to mniej dobrze ilustruje rysunek numer 2. Oczywiście pomiędzy sRGB i Adobe RGB nie ma aż tak drastycznych róznic jak pomiędzy zaprezentowanymi na ilustracji hipotetycznymi przestrzeniami koloru. Zależało mi na pokazaniu faktu, że konwersja obrazu zarejestrowanego w sRGB do Adobe RGB nie musi być korzystna.

Rys. 2. Hipotetyczna przestrzeń A (nasz odpowiednik Adobe RGB) pozwala zarejestrować kolor czerwony dwa razy bardziej nasycony jak przestrzeń B (odpowiednik sRGB). Przestrzeń A moze pokazać kolory z szerszego zakresu, przestrzeń B ma mniejsze różnice pomiędzy walorami - pokazuje więcej niuansów walorowych.
Jeżeli Twój aparat rejestruje obraz w sRGB, a docelowo fotografia ma być pokazana na ekranie monitora lub wydrukowana w labie (zakładam, że nie masz dedykowanego profilu LABu), po co używać Adobe RGB?
Przełączenie przestrzeni roboczej Adobe Photoshopa
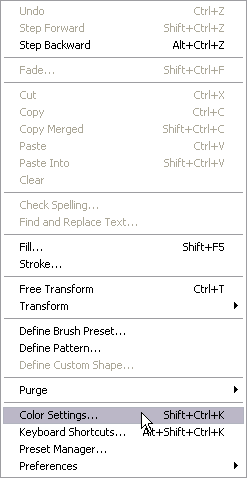
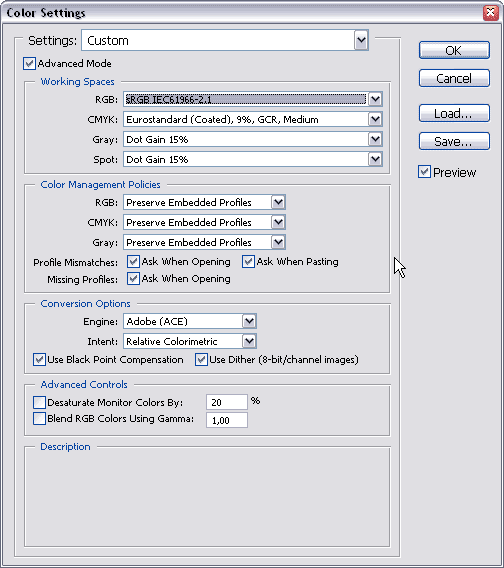
Przestrzeń robocza, to przestrzeń w której domyślnie pracuje Adobe Photoshop. By ją zmienić należy wybrać menu "Edit|Color Settings". W oknie dialogowym "Color settings" w sekcji "Working Spaces" wybierz "sRGB IEC61966-2.1". Zmiany zatwierdź przyciskiem "OK

Rys. 3. Menu Edit->Color settings Adobe PhotoShopa CS.

Rys. 4. Okno dialogowe Color settings Adobe PhotoShopa CS.
Dla niedowiarków
Oczywiście nie zmuszam Cię do pracy w sRGB. Tak było by wygodniej, ale możesz pozostać przy standardowym ustawieniu.
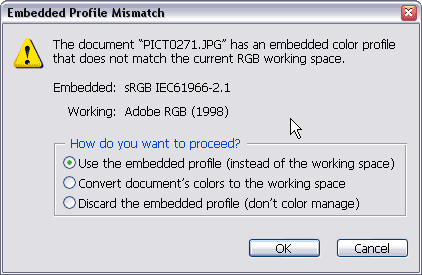
Kiedy przestrzeń koloru profilu osadzonego w pliku nie zgadza się z domyślną przestrzenią pracy Photoshopa, podczas otwierania dokumentu możesz ujrzeć następujący komunikat:

Rys. 5. Dialog Embedded profile mismatch Adobe Photoshopa CS.
Komunikat ten pojawia się kiedy wybrana jest opcja "Profile mismatches|Ask when opening" w dialogu "Color settings" (Rys. 4). Ten dialog, często ignorowany przez użytkowników jest bardzo ważny, by nie rzec kluczowy. W tym momencie dokonuje się decyzja jak zostaną potraktowane kolory fotografii. Na rysunku 5 przedstawiony jest przykład rozminięcia się profilu osadzonego w pliku z przestrzenią roboczą Photoshopa. Photoshop pracuje w Adobe RGB, fotka zapisana jest z użyciem profilu sRGB. W tym momencie możliwe jest wybranie jednej z trzech opcji:
- "Use the embedded profile (instead of the working space)" - Photoshop użyje profilu osadzonego w pliku zamiast przestrzeni roboczej. To rozwiązanie jest najlepsze kiedy używasz przestrzeni roboczej Adobe RGB, fotka jest w sRGB, a zdjęcie powędruje do Labu lub na drukarkę (jeżeli nie dokonywałeś kalibracji drukarki u fachowca -> drukarka używa domyślnego profilu systemowego).
- "Convert document's colors to the working space" - ta opcja spowoduje skonwertowanie obrazu do przestrzeni roboczej Photoshopa. Użyj jej kiedy Twój Photoshop pracuje w przestrzeni roboczej sRGB, a fotka jest zapisana w innej przestrzeni koloru (np. Adobe RGB). Użyj jej również kiedy pracujesz w przestrzeni Adobe RGB lub innej i chcesz wykorzystać maksymalnie zakres dostępnego spektrum barw przestrzeni roboczej - jeżeli wiesz dlaczego, pewnie nie musisz czytać tego tekstu i się nudzisz.
- "Discard the embedded profile (don't color manage)" - opcja odrzuca profil z pliku i nie konwertuje kolorów fotografii, nie nadaje też jej profilu roboczego. To ustawienie warte jest wykorzystania tylko przez naprawdę zaawansowanych użytkowników i tylko w specyficznych sytuacjach, np. przy stosowaniu wzorca kalibracyjnego.
Zmiana rozmiaru zdjęcia
OK, dokument został otwarty. Masz świadomość która przestrzeń kolorów jest nadana obrabianej ilustracji, wiesz jaka jest domyślna przestrzeń koloru Photoshopa. Teraz zmniejszmy ilustrację zmniejszając ją do potrzeb sieci.
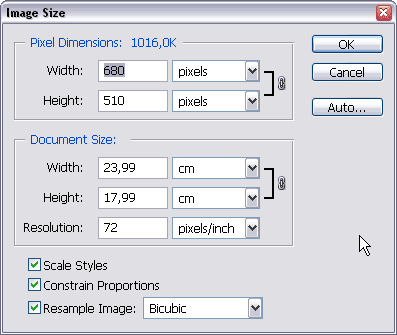
Wybieramy z głównego menu opcję "Edit|Image size".
 |
 |
 |
| Rys. 6. Menu zmiany rozmiaru zdjęcia Adobe Photoshopa CS. |
Rys. 7. Dialog zmiany rozmiaru obrazu Adobe Photoshopa CS. |
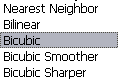
Rys. 8. Menu wyboru metody resamplingu z Adobe Photoshopa CS. |
Wybór metody „Bicubic” jest optymalny. W tym trybie przeprowadzana jest najbardziej skomplikowana operacja interpolacji pikseli. W Photoshopie CS dostępne są dodatkowe metody. „Bicubic Smoother” przydatna przy powiększaniu obrazu dokonuje dodatkowo zmiękczenia obrazu likwidując potencjalne artefakty powstające przy powiększaniu. „Bicubic Sharper” przydatna przy pomniejszaniu obrazu, wyostrza obraz po zmniejszeniu, redukując zmiękczenie powstające w wyniku interpolacji.
Nie jestem przekonany, czy metoda „Bicubic Sharper” jest najlepszym rozwiązaniem. Brak wpływu na stopień wyostrzenia powoduje, że lepiej użyć filtra „Unsharp mask” i interpolacji „Bicubic” o czym za chwilę.
Obraz po zmniejszeniu z użyciem interpolacji „Bicubic” traci ostrość. Podczas zmniejszania sąsiadujące piksele uśredniane są ze sobą tworząc nowy, mniejszy obraz. Utratę ostrości można zniwelować stosując filtr wyostrzający. Najlepszym narzędziem w PhotoShopie służącym do wyostrzania jest filtr „Unsharp Mask”.
Wyostrzanie
Z menu „Filter|Sharpen” wybierz opcję „Unsharp Mask”.

Rys. 9. Wybór filtra wyostrzającego Unsharp Mask w Adobe Photoshopie CS.
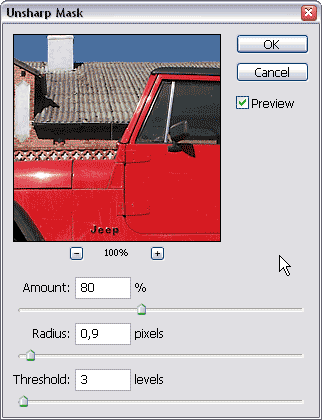
Okno dialogowe filtra pozwala na zmianę trzech parametrów „Amount", „Radius” oraz „Threshold”.

Rys. 10. Wybór filtra wyostrzającego Unsharp Mask w Adobe Photoshopie CS.
Wartości poszczególnych parametrów można regulować w bardzo dużym zakresie, jednak polecam skupienie się w strefie stanów niskich. Zmienna „Amount" reguluje siłę działania filtru. Użycie wartości powyżej 120-130% wymaga już dużej odwagi i poważnej potrzeby – ja stosuję najczęściej wartości pomiędzy 50 a 100%. Parametr „Radius” określa jaki będzie promień działania filtru. By zrozumieć ten parametr, trzeba rozumieć metodę działania „Unsharp mask”. Filtr ten „znajduje” kontrastowe piksele na zdjęciu (np. krawędź czarnego przedmiotu na białym tle), i dodaje w sąsiedztwie tak kontrastowych elementów obwódkę o odwrotnej jasności. To wykorzystanie złudzenia optycznego stosowane już w średniowiecznym malarstwie. „Radius” odpowiada za „szerokość” ramek tworzonych wokół kontrastowych obiektów. Im większy Radius w tym szerszym promieniu poszukiwane są kontrastujące piksele – tym więcej szczegółów może zostać „zgubionych”. Z tego właśnie powodu – preferuję wartości tego parametru z zakresu 0,7-1,3 piksela. Arkadiusz Stopa doradza wartości poniżej 1, co ma wyciągać tylko naprawdę drobne detale. Ja lubię nieco szerszy zakres działania tego filtra.
Parametr „Threshold” określa, jaka musi być minimalna różnica pomiędzy sąsiadującymi pikselami, by filtr zadziałał. Na gładkich powierzchniach, gdzie różnica pomiędzy sąsiadującymi pikselami jest niewielka, filtr wyostrzający może narobić więcej szkód jak pożytku. Ustawienie opcji „Threshold” na 0 spowoduje wzmocnienie szumu na fotce. Ja używam wartości w okolicy 3. To gwarantuje ominięcie gładkich powierzchni, nie wyłącza jednak działania filtru na detalach, które warto zobaczyć nieco ostrzej.

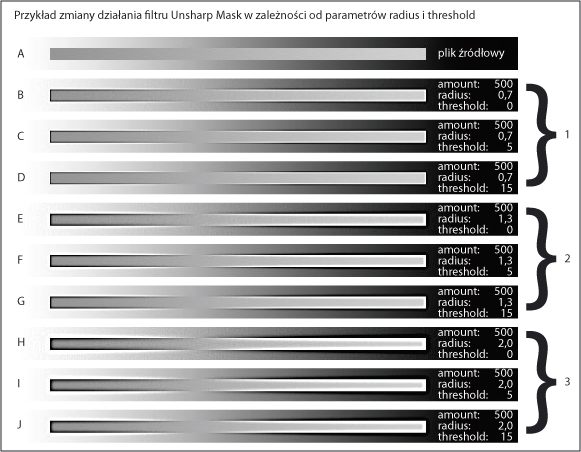
Rys. 11. Na ilustracji widać działanie filtru �Unsharp Mask� z różnymi parametrami.
Zauważ, że paski B, E i H są bardzo zaszumione – na gradientach tworzą się poprzeczne paski. W miarę wzrostu parametru „threshold” szum wygenerowany filtrem zanika. W miarę wzrostu parametru „radius” rośnie „grubość” obwódki wyostrzającej. W 1 grupie pasków obwódka jest mało widoczna, w grupie 2 zaczyna przeszkadzać, grupa 3 jest w mojej opinii nie do przyjęcia. Parametr „Amount" ustawiłem na 500 tylko by pokazać wyraźnie działanie filtru, choć jak twierdzi Dan Margulis, nie ważne jak mocno uderzysz piłeczkę, jeżeli uderzysz w dobrym kierunku. Przedstawiony plik jest zapisany z jakością 100. Ściągnij go sobie na dysk i obejrzyj w powiększeniu w programie graficznym. Na pierwszym pasku możesz powtórzyć wszystkie zaprezentowane tu eksperymenty.
Wyostrzanie stosuj z rozsądkiem. Przeostrzone fotografie wyglądają nienaturalnie, znika też plastyczność/przestrzeń na fotografiach. Pamiętaj też, że im „ostrzejsze zdjęcie, im więcej szczegółów, tym plik JPG wygenerowany ze zdjęcie będzie większy, przy tym samym stopniu kompresji.
Eksport
Skoro mamy już obrazek zmniejszony do rozsądnych rozmiarów możesz zapisać go w formacie „sieciowym”. W przypadku fotek, najlepszym na dziś rozwiązaniem jest format kompresji stratnej JPG. Jak sama nazwa wskazuje, w wyniku kompresji fotki do tego formatu, część danych o zdjęciu zginie. W formacie JPG zapisywane są informacje o kolorze i o jasności. Informacja o kolorze jest poddawana mocniejszemu ściśnięciu, w kwadratach o boku kilkudziesięciu pikseli. Skutkiem takiej operacji, przy wybraniu zbyt dużego stopnia kompresji na zdjęciach pojawiają się kafle czy kwadraty. Jak zwał tak zwał, kompresja w okolicy 80% daje moim zdaniem zadowalające efekty w 99% przypadków, generując całkiem znośnej wielkości pliki.
Do wyeksportowania fotek w formacie sieciowym służy plugin „Save for Web”. Można też zapisywać fotografie przez „Save as” i wybierając jako docelowy format „JPG” jednak kontrola nad wyglądem fotki/stopniem kompresji jest w tym wypadku delikatnie mówiąc skromna.
Wybierz z menu „File|Save for Web”, a otworzy się dialog filtru eksportowego.

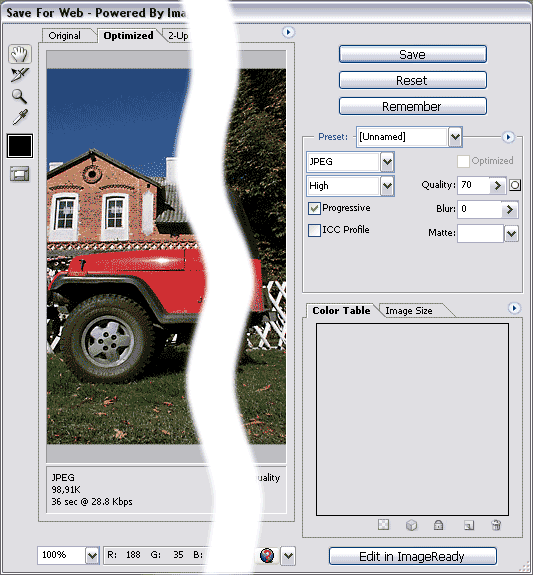
Rys. 12. Dialog Save for web z Adobe PhotoShopa CS.
W rozwijanym menu wybierz rodzaj eksportowanego pliku JPEG. Jeżeli chcesz by obraz był wyświetlany w miarę ładowania pliku, zaznacz opcję „Progressive”. Opcja „Quality” pozwala dobrać stopień kompresji pliku. Efekt zmian tego parametru można obserwować w oknie głównym filtru, na zakładce „Optimized”.
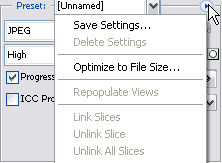
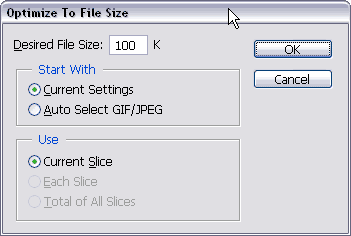
Mało znaną, a bardzo przydatną funkcją jest automatyczne dobranie stopnia kompresji do założonej wielkości pliku. Wybierz trójkąt dodatkowego menu umieszczony obok rozwijanego menu „Preset” (rys. 13). Z menu wybierz opcję „Optimize to File Size”.

Rys. 13. Wybór opcji filtra Save for web z Adobe PhotoShopa CS.
W oknie dialogowym “Optimize To File Size” (rys. 14) w polu „Desired File Size” wpisz żądaną wielkość pliku – na przykład 100 k (jak dla PLFoto). Po zatwierdzeniu wyboru filtr eksportowy dopasuje stopień kompresji tak, by był najbliższy wybranej wielkości, lecz nie większy od niej.

Rys. 14. Dialog ustawienia stopnia kompresji narzędzia Save for web Adobe PhotoShopa CS.
OK. To teraz popatrzmy, co możemy uzyskać. Na rysunku 15. prezentuję zdjęcie wejściowe. Jest ono już zmniejszone, ale bez filtru Unsharp Mask.

Rys. 15. Zdjęcie wzorcowe, które wyostrzę i zapiszę dla WWW.
Na rysunku 16 widać efekt działania „Unsharp Mask” i problem. Bardzo zmienił się kolor całej fotografii. Przyczyną jest profil Adobe RGB, w którym było edytowane zdjęcie (pracuję w Adobe RGB domyślnie – to jest moja przestrzeń robocza). Przed eksportem nie przekonwertowałem zdjęcia do przestrzeni sRGB. To właśnie efekt, który często niweczy godziny edycji. Kolory są zgaszone, zupełnie inne od zamierzonych.

Rys. 16. Wyostrzone zdjęcie wyeksportowane bez konwersji Adobe RGB do sRGB.
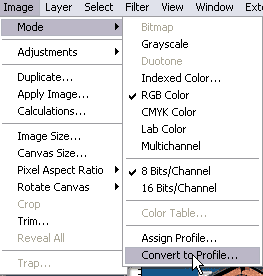
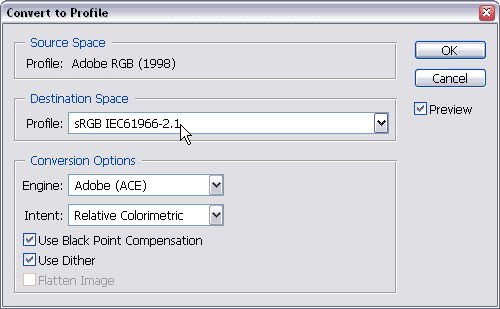
Jeżeli zdjęcie jest w przestrzeni kolorów Adobe RGB, trzeba je przed eksportem przekonwertować do przestrzeni sRGB. Wybierz menu „Image|Mode|Convert to Profile...” (rys. 17). W polu „Destination Space|Profile” wybierz „sRGB IEC61966- 2.1”. Wybór zatwierdź przyciskiem „OK”.

Rys. 17. Wybór konwersji profili.

Rys. 18. Dialog �Convert to Profile�.
Tu ujawnia się siła domyślnej przestrzeni koloru sRGB. I tak nie wykorzystasz pewnie zalet Adobe RGB, a będziesz do przodu o jedną operację i na pewno o niej nie zapomnisz. Co więcej, nie narażasz się na przesunięcia barwne i utratę części danych o kolorze w wyniku wielokrotnej konwersji profili.
Na rys. 19 możesz zobaczyć poprawny efekt eksportu fotografii. Unsharp Mask wyciągnął szczegóły. Przestrzeń sRGB, domyślna dla Internet Explorera pozwala poprawnie wyświetlić fotografię.

Rys. 19. Wyostrzone zdjęcie wyeksportowane z konwersją Adobe RGB do sRGB.
GRUPA MEDIA INFORMACYJNE & ADAM NAWARA |