 |
Portfolio fotograficzne |
 |
 Przestrzeń kolorystyczna RGB CMYK B&W Przestrzeń kolorystyczna RGB CMYK B&W
Za pewne znacie modele (reprezentacje) przestrzeni barw takie jak RGB, CMYK, może HSV. No i możecie się zastanawiać co można na ich temat napisać? Ale czy słyszeliście o czymś takim jak YUV czy LAB? Albo wiecie jakie zależności łączą RGB i CMYK? I dlaczego RGB to akurat RGB, a nie np. PSD?
Jeśli odpowiedź na którekolwiek, z powyższych pytań brzmi "Nie wiem", to warto abyście przeczytali ten tekst.
Umieszczam go tu, a nie w tutkach bo jednak jest on bardziej teoretyczny niż praktyczny. Generalnie nie jestem zwolennikiem wciskania teorii na siłę, ale postaram się wam to opisać czy przedstawić jakoś przyjaźnie i w miarę możliwości ciekawie.
RGB
Zacznijmy może od modelu RGB, który jest chyba najbardziej znany. Nie będę geniuszem jeśli powiem wam, że w modelu tym korzystamy z trzech składowych, trzech wartości trzech kolorów. Czerwonego - R (red), zielonego - G (green) i niebieskiego - B (Blue). Dlaczego akurat te kolory? Odpowiedź nie jest prosta. Model RGB, jest modelem tzw. addytywnym, strasznie głupia nazwa, ale chodzi po prostu o to, że kolory mieszając się, dodają jakby swoje wartości tworząc nowe kolory. Np. kolor R:255 G:0 B:255 da nam fiolet. Możemy to sobie wyobrazić tak jak mielibyśmy 3 lampy w kolorach czerwonym, zielonym i niebieskim... jeśli zapalimy czerwoną i niebieską na maksimum, to uzyskamy światło fioletowe. To raczej akurat wiecie.
Ten model używa się głównie na urządzeniach elektrycznych, w informatyce, wszędzie tam gdzie coś jest wyświetlane po prostu. Np. monitory. Mają lampki o kolorach odpowiadającym składowym RGB i z tych lampek mamy jeden piksel. Gdy lampki zaświecą się z odpowiednią intensywnością to mamy dany kolor.
Warto jeszcze wspomnieć o zapisie kolorów RGB. Ja zapisałem je przy użyciu trzech cyfr od 0 do 255 (łącznie 256 wartości, 0 to też wartość), czyli teoretycznie użyłem zapisu 24bitowego. Każda jedna składowa potrzebuje 8bitów, mamy trzy, więc łącznie korzystamy z 24bitów.
[dla chętnych]
Jeśli ktoś nie boi się zer i jedynek i jest ciekawy dlaczego do zapisu jednej cyfry używamy 8bitów to już wyjaśniam. Pamiętajcie, że wszyscy żyjemy w matrixie i da się nas opisać samymi zerami i jedynkami, tak samo kolory. Jak napisałem, do zapisu każdej składowej używamy 256 wartości. 256 zapisane za pomocą zer i jedynek, czyli tak, aby zrozumiał komputer to: 11111111. Jeśli policzycie liczbę jedynek to doliczycie się ich 8, każda jedynka to jeden bit. Mamy trzy kolory, więc 111111111111111111111111 jest 24bitowym zapisem koloru R:255 G:255 B:255. Żeby było ciekawiej to zapiszmy np. kolor R:13 G:125 B:3. Jak wyglądałaby liczba 13 na 8bitach? 00001101. Dlaczego tak? Nie chcę wam tego tłumaczyć super naukowo, spróbuję najprościej jak potrafię. Pomyślcie o każdej cyfrze liczby w zapisie dwójkowym jako o potędze liczby dwa. Po kolei od PRAWEJ strony pierwsza cyfra to dwa do potęgi ZEROWEJ, druga cyfra od prawej to dwa do potęgi pierwszej, trzecia cyfra od prawej to dwa do potęgi drugiej i tak dalej. Wszędzie tam gdzie mamy 1, mamy wartość dwa do tej wskazanej potęgi, wszędzie gdzie mamy zero, to mamy zero. Czyli mamy tak, pierwsza cyfra od prawej to 1. Czyli mamy dwa do potęgi zerowej, to jest równe jeden, zapamiętujemy sobie. Dalej mamy drugą cyfrę, równą zero czyli mamy zero. Następna cyfra to znowu 1, na pozycji trzeciej, czyli dwa do potęgi drugiej (pozycja odjąć jeden), a to jest 4. Wcześniej mieliśmy już zapamiętana jeden, dodajemy i mamy pięć. Na kolejnej pozycji od prawej strony mamy jedynkę, jest to pozycja czwarta, czyli symbolizuje wartość dwa do trzeciej, a to jest 8. Dodajemy do wcześniej zapamiętanego 5 i mamy razem 13, a więc się zgadza. Dalej same zera, więc nie mielibyśmy co dodawać. Nie jest to może zbyt profesjonalna i szybka metoda, ale bardzo prosta i chyba każdy może ją zrozumieć. Te same zasady stosujemy do kolejny liczb, liczba 125 w potęgach dwójki mogłaby być zapisana jako 64 + 32 + 16 + 8 + 4 + 1 czyli na 8 bitach w systemie dwójkowym wyglądałoby to następująco: 01111101. Liczba trzy w potęgach dwójki to 2 + 1, czyli mamy: 00000011, zapisując to razem nasz kolor w komputerze wyglądałby następująco: 000011010111110100000011. Nie sądzę, że ktokolwiek to zrozumie, ale przynajmniej wiecie jak przesrane życie miał neo. No i przy okazji macie szanse zauważyć, że w gruncie rzeczy grafika komputerowa to czysta matematyka i warto ją zczaić chociażby w takich podstawach.
[/dla chętnych]
Oczywiście kolory RGB możemy zapisywać na większej ilości bitów, wtedy zajmują jednak więcej miejsca w pamięci, dając jednak w zamian lepsze odwzorowanie barw, jak zwykle coś za coś.
Dobre pytanie: Jak zapisać za pomocą modelu RGB kolor biały i kolor czarny? Pamiętacie to co pisałem żeby sobie wyobrazić lampki? Czerwoną, zieloną i niebieską. To jak myślicie, jak przy pomocy 3 lamp o różnych kolorach uzupełniających się zrobić białe światło? Zapalić je wszystkie na maksa. W naszej komputerowej reprezentacji zapalenie na maksa oznacza przypisanie każdej składowej maksymalnej wartości, zatem kolor R:255 G:255 B:255 to kolor biały. Jak ruszacie mózgiem to wiecie, że czarny to przeciwieństwo białego. No ale żeby nie szło za szybko to wróćmy do przykładu z lampkami (cholernie mi się ten przykład spodobał). Jak z trzech lamp o wymienionych wcześniej kolorach uzyskać czarne światło? No trzeba je wszystkie wyłączyć! He-he... czad, u nas wyłączenie oznacza minimalną wartość czyli 0. Zgodnie z tym, kolor czarny to R:0 G:0 B:0.
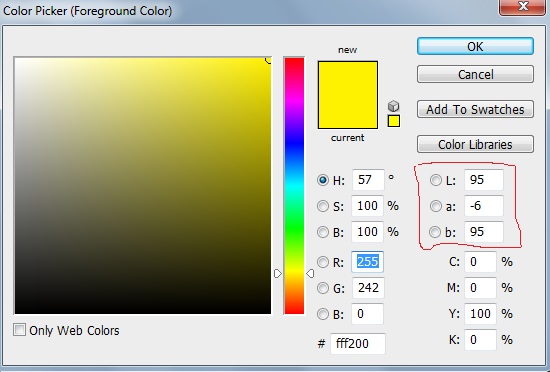
To wszystko co powinniście jak myślę wiedzieć o kolorach RGB, żeby nie było tak sucho to w photoshopie składowe RGB ustawiamy tu:
CMY(k)

Kolejnym bardzo ważnym modelem przestrzeni barw jest model CMYK. Jest to tak jakby odwrotność RGB, pod warunkiem, że rozpatrujemy tylko składowe CMY (Cyan, Magenta, Yellow). K oznacza Black czy kolor czarny i została wprowadzona trochę na siłę bo przy trzech składowych czasem trudno było wyciągnąć czysty kolor czarny (trochę też miały na to wpływ względy ekonomiczne, ale o tym zaraz).
Skąd się wziął ten model barw? Otóż RGB jest modelem idealnym do grafiki, która ma byś wyświetlana, np. na monitorach ponieważ jak pisałem jest to model addytywny, czyli światło z różnych lampek się kumuluje i widzimy kolor. Co jednak jeśli mamy potrzebę coś wydrukować? Na papierze przecież nie ma lamp, jest tylko powierzchnia, która jakoś na światło reaguje. Właśnie, jakoś. Model CMYK jest modelem substratywnym, czyli im większa wartość danej składowej tym kolor jest ciemniejszy bo każda składowa opisuje jak bardzo dana składowa ze światła jest pochłaniana.
Ma bardzo silne zastosowanie w druku właśnie, co w sumie dało się domyśleć, w każdym razie chciałbym to podkreślić jeszcze raz ważnego powodu. Wyobraźcie sobie drukowanie czegoś czarnego przy użyciu tylko 3 tuszów, cyjankowego, magentowego i żółtego. Jakby nie dało się tego zrobić tuszem czarnym co nie? Dlatego też między innymi składowa K, jako czarny kolor została dorzucona jako czwarta. Reprezentuje ją literka K pewnie dlatego żeby nie mylić się z B (od Blue) z RGB.
Jak już wspomniałem nieco o RGB, to warto zauważyć pewne zależności między tymi dwoma modelami. Jeśli mamy kolor RGB(200, 10, 30) to w reprezentacji CMY, będzie on miał wartości: C: 255- R, M: 255 - G, Y: 255 - B, no czyli CMY(55, 245, 220). Proste co nie? No i wszystko byłoby czadowe, ale model CMYK, bez składowej CMY nadaje się do użytku właściwie tylko cyfrowego, a do tego jest już RGB. Dlatego w np. photoshopie CMYK ma trochę inną reprezentację. Składowe nie przyjmują wartości od 0 do 255, ale od 0 do 100 w procentach.
Znając wartości koloru CMY lub CMYK, przeliczenie na drugą wersje nie jest trudne, wystarczy prosta proporcja, ale często da się to zauważyć w przybliżeniu, wiadomo, że 100% C, to nie będzie C 5, tylko 255.
Koloru czarnego w CMYKu nie uzyskujemy poprzez wyzerowanie składowych CMY, a K ustawienie na maksa. Musimy wszystkie wartości łącznie z CMY ustawić na maksa. Kolor biały uzyskujemy zerując wszystko.
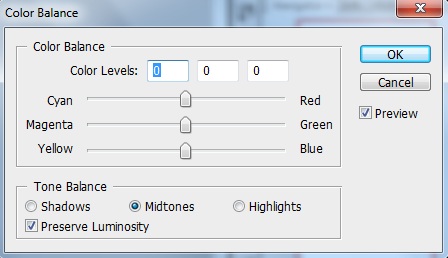
W photoshopie kolory CMY i RGB oraz ta ich cecha, że są swoją przeciwnością, jest wykorzystane w bardzo przydatnym narzędziu. W warstwie korekcyjnej (adjustment layer) - balans kolorów (color balance). Za pewne ją kojarzycie, ale warto ją pokazać bo dzięki niej mamy bardzo potężną kontrolę nad kolorami, osobiście nie wyobrażam sobie życia bez color balance i prawie w każdej pracy go używam, czasem mniej, czasem więcej, zależnie od tego ile wcześniej narzuciłem gradient map, photofiltrów itp. Color balance wygląda tak:

świetnie widać tutaj te przeciwne składowe, kiedy np. zwiększając wartość koloru cyjan, zmniejszamy wartość czerwonego, to samo dzieje się przy pozostałych składowych.
HSV
Pewnie słyszeliście o kolorach HSV. On opiera się niby na tym w jaki sposób barwy widzą ludzkie oczy. Mamy 3 składowe, H (Hue - barwa), S( Saturation - nasycenie), V (Value - wartość). Czasem V zamieniane jest na B (Brightness - jasność).
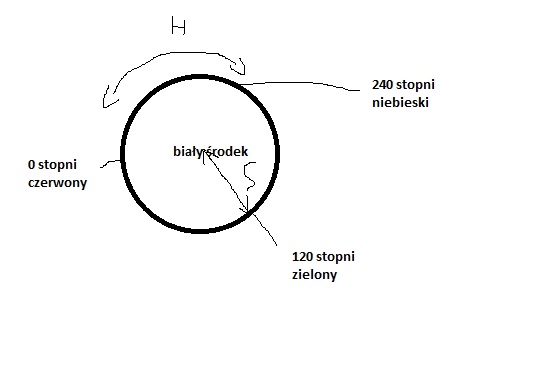
Ten tryb działa bardzo prosto, nie ma tu żadnego nakładania się barw, ani niczego. Do wartości H przypisujemy kąt, w stopniach od 0 do 360. Mamy po prostu jakby koło gdzie 'do okoła' zmieniają się barwy i dany kąt oznacza daną barwę. Zaczynamy koło (i tym samym kończymy bo właściwie koło nie ma początku ani końca) od wartości 0 (kończymy 360) co jest kolorem czerwonym. Na 120 stopniu mamy kolor zielony, na 240 stopniu mamy niebieski. Trochę widać tu analogię do przestrzeni barw RGB. Kolory ze składowych CMY prezentują się tam nieco inaczej (tzn. inne kąty po prostu ) Żółty (Y) - 60 stopni, Magneta (M) - 180 stopni, Cyjanek (C) - 300 stopni.
Kolejna składowa - S (nasycenie), jest tak jakby promieniem tego koła barw. Tzn. im jesteśmy bliżej środka koła tym bardziej zbliżamy się do białego koloru im bliżej jesteśmy obwodu koła tym bardziej zbliżamy się do "czystego" koloru o barwie o danym stopniu. To koło wyglądałoby mniej więcej tak:

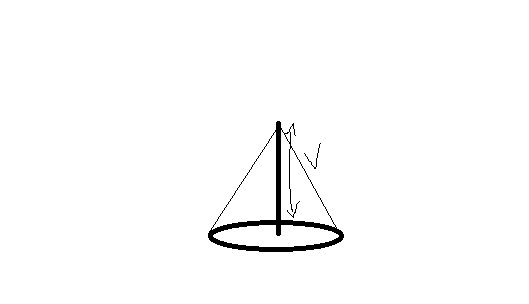
Ostatnia składowa w połączeniu z tym kołem tworzonym przez H oraz S stworzyła by stożek gdyby to graficznie przestawiać. Ale mniejsza o to. Albo macie taką prostą wersję:

tam na czubku mamy kolor czarny, w podstawie na dole, w środku, jak pisałem, biały.
Ostatnia składowa, czyli V (wartość) oznaczna dosłownie moc światła białego, czyli prawdę mówiąc jasność naszego koloru. To cała filozofia kolorów HSV.
Warto byłoby wspomnieć trochę o ich zastosowaniu. Jest przydatny w takich, nazwijmy to symulacjach, czy grafikach, gdzie kolor przedstawia ilość albo siłę czy natężenie jakiegoś zjawiska. Coś jak np. obrazy z tomografii komputerowej (tylko one chyba są czarnobiałe akurat) , albo mapy, gdzie zielony to niskie obszary, żółty wyższe, a brązowy czy czerwony najwyższe. Dlaczego HSV się do tego nadaje? Bo wystarczy ustawić składowe S i V, a manipulować tylko wartością H, zauważcie, że na takich mapach jasność i nasycenie barw jest takie same, zmienia się tylko ich barwa! Czyż to nie cudowne? No nie, ale na pewno warto to wiedzieć
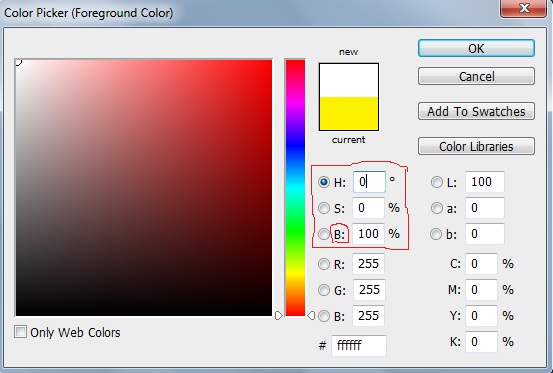
Można by powiedzieć, że w takim razie w codziennej grafice raczej HSV się nie przyda. Nie prawda. Możemy go użyć chociażby do wpisywania kolorów:

przy czym zauważcie, że tu mamy składową V opisaną jako B (pisałem o takiej możliwości wcześniej). H przyjmuje tu oczywiście wartości od 0 do 360 zgodnie z tym co pisałem o możliwości wyobrażenia sobie tego jako koło. Składowe S i V przyjmują wartości od 0 do 100. Kolor biały uzyskujemy przy dowolnej wartości H, S ustawionym na 0 a V (B) na 100, kolor czarny przy dowolnym H, S na 100 i jak łatwo się domyśleć V (B) na 0.
W photoshopie mam też pewien rodzaj warstw korekcyjnych (adjustment layers) - Barwa/Nasycenie (Hue\Saturation), które działa za pewne w oparciu o kolory HSV ponieważ pozwala nam edytować barwę kolorów, nasycenie i jasność, czyli dokładnie to co jest zapisane na trzech składowych HSV.
YUV
Jako ciekawostkę powiem wam parę słów o modelu YUV. Dla grafików jest on raczej mało użyteczny, ale warto o nim wiedzieć, będziecie mieli większą wiedzę niż wasz mama czy tata, czad.
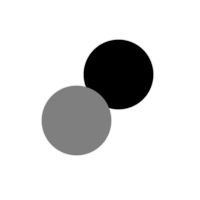
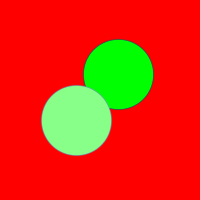
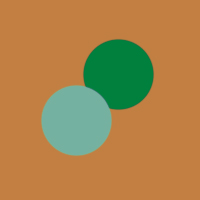
Składowe YUV dzielą się właściwie na dwie części. Y oraz UV. Y to luminancja (jasność), a U i V to dwie tzw. chrominancje, które odpowiadają za kolory. U to takie jakby połączenie składowych GB, a V RG z modelu RGB, tak baaaaaaaaaaaardzo upraszczając. Po co to istniało? Zostało wymyślone gdy przechodzono z telewizorów czarnobiałych na kolorowe. Wtedy dzięki YUV czarnobiałe telewizory wyświetlały obraz poprzez jedną składową Y (jasność), a kolorowe telewizory dzięki UV miały swoje kolorki. Ciekawe, że dali radę zapisać na dwóch składowych to co inne reprezentacje barw robią na trzech co nie? Fakt, to działało mniej więcej tak, że tam gdzue U miało jakąś wartość (np. większą od zera), tam było coś co odpowiadałoby wartości B z RGB, a wszędzie indziej był tak jakby G, za to tam gdzie V miało wartości (np. większą od zera) mamy R, a wszędzie indziej G. Przy czym tam gdzie U miała wartość większą od zera i przypisywała kolor B, to V było równe zero i przypisywało wartość G i na odwrót. To tak w uproszczeniu nieco bo w praktyce to działało nieco inaczej, ale takie rozumienie tego jest poprawne. Żeby wam to łatwiej weszło w głowę, jeden obrazek pokazany w każdej składowej osobno wyglądałby tak:
składowa Y:

skadowa U:
skadowa V:

Bardzo trafnym porównaniem tych trzech obrazów byłyby kanały r, g i b z obrazów zapisanych w systemie RGB, gdzie po nałożeniu kanałów mamy obraz w prawdziwym kolorze, tu jest podobnie. Zgodnie z tym, nasz obraz wyglądałby po złożeniu tak:

LAB
Dobra, wróćmy jeszcze na chwilę do kolorów jakie znajdziemy w photoshopie. Mamy tu model LAB:

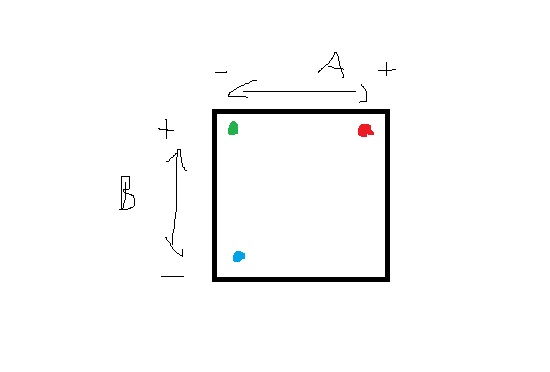
Trzy składowe, raczej nic dziwnego. L to luminancja, a składowe A i B odpowiadają za barwę, sytuacja bardzo podobna jak w YUV. Różnica jest taka, że A przyjmuje wartości "od zielonej do magnety", a B "od niebieskiej do żółtej". LAB to przestrzeń trójwymiarowa, ale fajnie można ją przestawić na dwóch wymiarach:

Składowe A i B odpowiadają za barwę, jak widać z resztą ładnie na tym obrazku. Ale gdyby korzystać tylko z tego mielibyśmy kolory o tej samej jasności, dlatego po wybraniu barwy (AB), ustalamy wartość L dzięki czemu mamy kolory jaśniejsze albo ciemniejsze. Raczej nic trudnego. Ale i tak najlepsze jest RGB! XD
Teraz mając świadomość jak to wszystko działa fajnie byłoby wiedzieć jak wybrać w photoshopie model barw dla całego dokumentu. Jest to bardzo proste, ale warto zrobić to jak najprędzej bo jak zrobimy całą grafikę i będziemy chcieli zmienić model na inny, to cały obraz, każda warstwa po kolei będzie musiała zostać przekonwertowana, to jednak trochę zajmuje czasu. W każdym razie model barw wybieramy tu:
poza możliwością wyboru modelu, możemy też wybrać ilość bitów ile będzie opisywać jedną składową, im więcej tym lepiej oddane barwy, ale jednocześnie photoshop będzie działał wolniej. Do tego przy 16bitach nie możemy używać wielu filtrów, a przy 32 jeszcze mniej. W każdym razie zachęcam do korzystania z 16bitów (pamiętajcie, 16 bitów na składową, czyli łącznie mamy kolory z przestrzeni 16x3 = 48bitowej, dwa razy więcej niż przy 8bitach!).
Konwerter pomiędzy różnymi reprezentacjami barw (cmyk, cmy, rgb, hsv, hsl, odcienie szarości, yuv, yic, pantone):
http://web.forret.com/tools/color.asp
GRUPA MEDIA INFORMACYJNE & ADAM NAWARA
|